环境: CentOS 8 、PHP7.4 、Nginx1.19.4、Typecho1.1 (17.10.30) ~ 1.2 (18.10.23)
一、问题排查(可跳过)
于是问了其他博主,结果其他博主显示均正常,开始以为是使用了什么插件造成的,于是一个个插件全都停了一遍,结果依然复现样式错乱问题 - 让我好是郁闷!
想了下,为什么别人的正常,而我在评论这块的样式根本都没调整过。。那么有可能是评论内容造成的样式错乱了。
于是开始检查是不是评论内容里边有什么特殊的标签,经过全部评论检查了一遍,并未发现有异常标签属性;于是新部署一套 typecho 发觉评论显示正常。
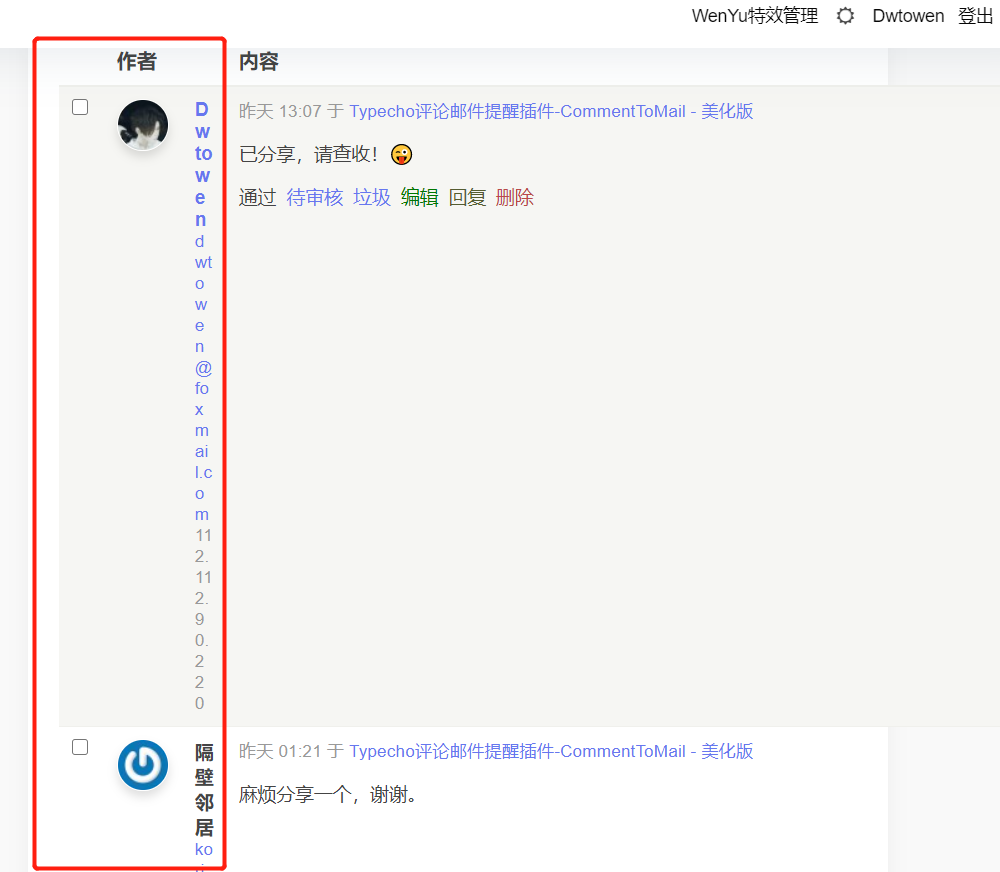
回头继续看错乱的品论内容,发觉图片的评论内容,较大(宽度大)的图片会显示不全(溢出),于是怀疑是评论图片问题,开始调试,给图片加上 width:100%; 属性后终于正常了 ;
至于 为什么是 width:100%; 你也不用多问,总之呢,中间遇到很多坑!什么给 td 加上 float: ;display: ; 都不行,会有属性冲突;当然,如果你有更好的办法,欢迎在评论区给我留言。
二、方法实现
1、直接加样式
可直接在 Typecho 样式文件 style.css 中加入评论 img 标签的属性;
style.css路径
admin/css/style.css如下:定位到评论 img 标签选择器。
这里不能单纯的使用 ID 选择器(原因:每一页评论的 ID 均不一样,这里必须全局绝对定位到 img)
如下
body > div.main > div > div.row.typecho-page-main > div > form > div > table > tbody > tr > td > div > p > img在 admin/css/style.css 最后加上如下属性
body > div.main > div > div.row.typecho-page-main > div > form > div > table > tbody > tr > td > div > p > img{width:100%;}2、引入样式
可在Typecho评论代码页文件中引入外部CSS样式
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/dwtowen/blog@master/css/Typecho/comments.css">这样,评论页显示就会正常了。







Comments NOTHING