当时底下没有任何人给出解决方法,作者也没有回复。花了三秒钟思考了一下得出结论:我应该解决不了,还是等作者修复吧,反正应该没人用到目录...
目录BUG演示
就这样过了好多天,今天我再次打开这个Issues,发现作者已经恢回复了,并关闭了它。
文中提到两个原因导致了目录不跟随:
- 图片没有指定高度,浏览器没有为图片预留位置
- 位于页面右侧的目录不会跟随页面resize
并且给出了一个解决办法:为文章里面的图片指定高度。
逐篇文章修改是个大活儿,工作量想想头都疼,本着能不动手就不动手的懒人精神,我打算面向第二个原因寻找解决办法,即让目录跟随页面resize。
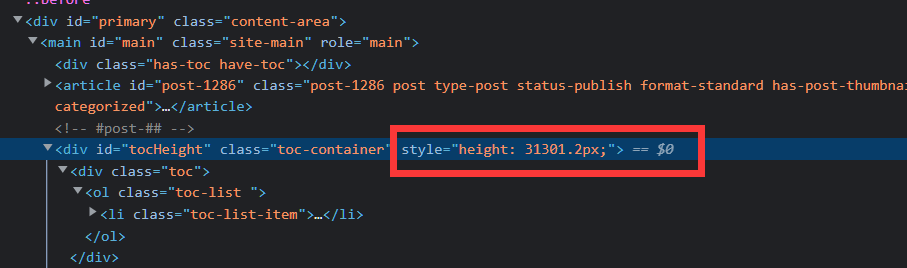
打开控制台分析源码,可以发现目录有一个高度属性,但是我在主题php源码里面并没有找到这个属性,猜测这个属性可能是通过JS来控制的。
还有一个值得注意的事情是,页面初次加载时,目录不会滑动跟随,但是重新刷新(不清除缓存)页面后,目录又能跟随页面滑动了,这也更印证了上面的想法。
由此我们也可以详细分析一下原因:当页面初次加载时,由于网络原因,文章里面的图片还没有加载完成,此时js获取到文章页面的高度,并传给toc目录,比如此时文章页面的高度为1000px;当图片加载完成后,很显然文章页面的高度肯定会比1000px大,这时滑动页面,目录只能跟随到1000px的位置,再往下滑,目录就往上走“消失”了,造成跟随失败。
所以我们需要做的只有一件事,那就是让目录的高度和文章的页面高度一致。
既然是通过js改变toc目录的高度,那只要在图片加载完成后再执行一遍js就好了吧?
没错,事实上我也是这么做的。
第一步:找到控制toc目录高度的js
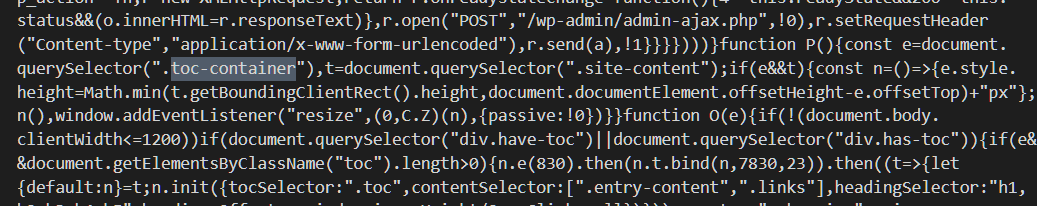
比较简单,用vscode搜索一下相关的css就找到了。
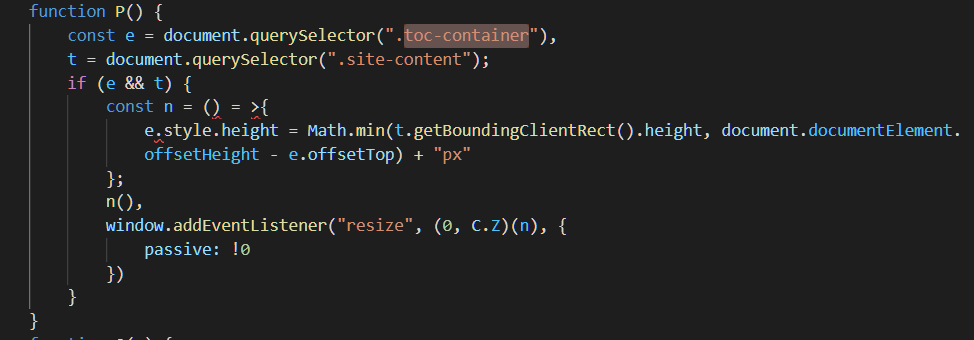
是压缩过后的js,难以阅读,把function格式化一下,得到下面的内容。格式化似乎出了一点问题,vscode提示错误,但也不妨碍阅读。
js比较简单,获取toc所在的位置,然后计算页面高度,将高度写入toc的style中。理论上页面所有元素加载完成后再次执行这个function就能改变toc目录的高度。
为此,我仿造这个function写了一个js,放到页脚中执行。值得注意的是,随着图片的加载,页面高度处于动态变化的过程中,为了能使目录在图片加载过程中也能跟随,需要重复执行这个js来更新toc目录的高度。
<script>
tocHeight = function (){
var e = document.querySelector(".toc-container")
var t = document.querySelector(".entry-content");
if(e && t){
e.style.height = Math.min(t.getBoundingClientRect().height-15,document.documentElement.offsetHeight-e.offsetTop)+"px";
}
window.setTimeout("tocHeight()",300);
}
tocHeight();
</script>
你只需要将这个js放到wp后台-->iro主题设置-->全局设置-->页尾选项-->页尾附加代码中即可解决目录不跟随的问题。
好耶~又水了一篇文章!诶,我真是又菜又爱玩,希望看到这的大佬轻喷,多多指教。
如果你想获得演示,可以看看这篇文章。








Comments 1 条评论
直接把文章容器高度拉满(不是)