最新进展
Sakurairo 2.6.3版本已经支持自定义表情啦,详见Sakurairo主题更新日志与为Sakurairo主题添加自定义表情功能
更新日志
- update
快报!2.5新版本主题已经发布,还没有空做表情包的兼容性测试(但我想应该没问题(大概确认2.5.x版本主题适用此方式修改(2022-05-22 15:20:33) - v1.4
修复了点击评论区表情包会自动将其输入到评论框的问题(这不并是bug,而是主题功能如此,但考虑到可能会给游客带来困扰,我就把它关掉了),代码已更新。(2022-05-08 18:17:05) - v1.3
更新了2233娘表情包和kano的表情包,可在文末下载。(2022-05-03 23:34:14) - v1.2
用于数学公式渲染的js将文章里的代码转义了,导致报错。新的代码已更新完成,可以使用。(2022-04-30 21:08:56) - v1.1
有些表情包跟bilibili重名了,造成了混乱,现已修改完成(2022-04-30 19:46:16)
前言
表情包文件在上一篇文章中,本来估计要鸽好久的,看了一下代码发现似乎不算太难,就花了一些时间做出来了。改完测试了一下没发现什么明显的BUG(没被发现就不算bug),有情况务必留言告诉我一下。
先简单综述一下,现在用的主题版本是2.4.5,其他版本应该也适用,但不好说。整个过程需要修改源代码,需要刷新缓存(如果你配置了cdn的话),需要在主题设置里面启用“本地提供前端关键资源”,不然修改不会生效。修改源代码,就不能平滑地升级更新主题了,请三思后行(你可以选择升级后再次进行修改)。
添加的表情包其实不局限于我在上一篇文章中给出的表情包内容,你完全可以换别的表情包,原理是通用的,只需照葫芦画瓢即可。那么,开始吧!
修改functions.php文件
文件在sakurario的根目录里,定位到1116行左右,将下列代码添加到functions.php文件的add_filter('comment_text_rss', 'bili_smile_filter_rss');这一行代码下方。
$yssmiliestrans = array();
function push_ys_smilies()
{
global $yssmiliestrans;
$name = array('ys_aaaaaa', 'ys_anxiang', 'ys_anzhongguancha', 'ys_aojiao', 'ys_baituo', 'ys_bixin', 'ys_bukuishiwo', 'ys_buyaoa', 'ys_chaoxiong', 'ys_chifan', 'ys_chijing', 'ys_chuhuoba', 'ys_daku', 'ys_dao', 'ys_deyi', 'ys_dianzan', 'ys_duqi', 'ys_eeeee', 'ys_fanzao', 'ys_fennu', 'ys_ganbei', 'ys_gandepiaoliang', 'ys_guaiqiao', 'ys_gugugugu', 'ys_guzhang', 'ys_haoe', 'ys_haozhuyi', 'ys_hecha', 'ys_heixian', 'ys_hengheng', 'ys_jiaogeiwoba', 'ys_jingjue', 'ys_jiujiuwo', 'ys_nizhenyoumo', 'ys_ok', 'ys_oooo', 'ys_qidai', 'ys_qingtoubi', 'ys_qisile', 'ys_ranqilaile', 'ys_sahua', 'ys_sha', 'ys_sikao', 'ys_suizhaole', 'ys_tanqi', 'ys_tanshou', 'ys_wanan', 'ys_weiqubaba', 'ys_wojujue', 'ys_woquanyao', 'ys_wu', 'ys_wuliao', 'ys_xiaoshi', 'ys_yiwen', 'ys_zhenjing', 'ys_zuomeng');
$return_smiles = '';
$type = 'png';
$ysimgdir = 'ys' . $type . '/';
$smiliesgs = '.' . $type;
foreach ($name as $smilies_Name) {
// 表情面板替换
$return_smiles = $return_smiles . '<span title="' . $smilies_Name . '" onclick="grin(' . "'" . $smilies_Name . "'" . ',type = \'Math\')"><img loading="lazy" style="height: 60px;" src="https://kanochan.net/wp-content/uploads/Sakurairo_Vision/@2.4/smilies/' . $ysimgdir . $smilies_Name . $smiliesgs . '" /></span>';
// 正文区替换
$yssmiliestrans['{{' . $smilies_Name . '}}'] = '<span title="' . $smilies_Name . '" ><img loading="lazy" style="height: 60px;" src="https://kanochan.net/wp-content/uploads/Sakurairo_Vision/@2.4/smilies/' . $ysimgdir . $smilies_Name . $smiliesgs . '" /></span>';
}
return $return_smiles;
}
push_ys_smilies();
function ys_smile_filter($content)
{
global $yssmiliestrans;
$content = str_replace(array_keys($yssmiliestrans), $yssmiliestrans, $content);
return $content;
}
add_filter('the_content', 'ys_smile_filter'); //替换文章关键词
add_filter('comment_text', 'ys_smile_filter'); //替换评论关键词
function ys_smile_filter_rss($content)
{
$type = 'png';
$ysimgdir = 'ys' . $type . '/';
$smiliesgs = '.' . $type;
$content = str_replace('{{', '<img src="https://kanochan.net/wp-content/uploads/Sakurairo_Vision/@2.4/smilies/' . $ysimgdir, $content);
$content = str_replace('}}', $smilesgs . '" alt="emoji" style="height: 2em; max-height: 2em;">', $content);
$content = str_replace('[img]', '<img src="', $content);
$content = str_replace('[/img]', '" style="display: block;margin-left: auto;margin-right: auto;">', $content);
return $content;
}
add_filter('comment_text_rss', 'ys_smile_filter_rss'); //替换评论rss关键词
//原神表情包结束这一段代码中,有几个值得注意的地方:
function push_ys_smilies()用于输出表情包列表function ys_smile_filter_rss($content)用于修改RSS订阅中的表情链接$name = array后面跟着的这一大串东西,是表情包的文件名(不带扩展名),如果你用的是别的表情包,对应修改即可。https://kanochan.net/wp-content/uploads/Sakurairo_Vision/@2.4/smilies/这个链接是表情包文件的路径,替换成你的链接即可。当然了,你也可以直接使用我的链接。$type是文件的扩展名,如png、jpg、webp等。特别注意的是,表情包目录里的文件类型要一致。$ysimgdir是表情包目录的名称。
反正不管怎么说,你能让img标签获得到表情包图片路径就行了
修改comments.php文件
文件在sakurario的根目录里,定位到文件的83行左右,在
<th onclick="motionSwitch(\'.tieba\')" class="tieba-bar">Tieba</th>的下方添加如下代码:
<th onclick="motionSwitch(\'.ys\')" class="ys-bar">原神</th>记住这个.ys,后面要用,ys-bar里的ys与motionSwitch里的ys对应,因为涉及到js的判断,所以需要一 一对应
在
<div class="tieba-container motion-container" style="display:none;">' . push_tieba_smilies() . '</div>的下方添加如下代码:
<div class="ys-container motion-container" style="display:none;">' . push_ys_smilies() . '</div>注意ys-container里边的ys,对应前面说要记住的那个。push_ys_smilies()函数名对应的是functions.php里的函数
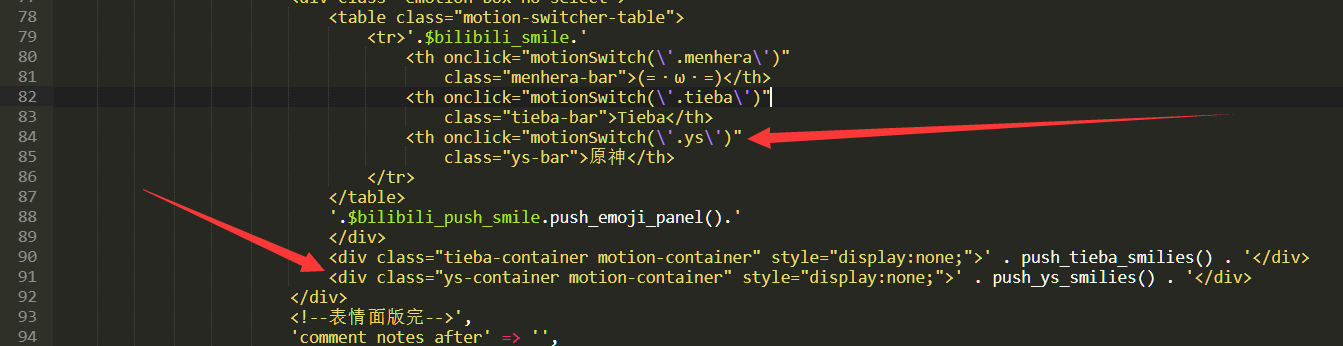
修改完成后的代码如下图:
修改page.js文件
文件路径:/Sakurairo/js/page.js,将[".bili", ".menhera", ".tieba"]修改为[".bili",".menhera",".tieba",".ys"],绑定点击事件。
一切就绪,现在刷新清除页面缓存,应该就能看见添加的表情了。
如果你想用别的表情包,如法炮制即可。
表情包下载
- 2233娘表情包(文件来自B站up主——LongLanWack)
- kano表情包(文件来自kanokano)
end




Comments 11 条评论
不错不错
这个不错

我那个owo表情包添加起来也比较麻烦,不过熟练了就快了,但还是麻烦
@kanokano 头子,我想要一份kano的表情包

@Kano酱 https://pan.kanokano.cn/api/drive/get?download=true&id=onedrive%3A%2F%2F00cdbfd5-15a5-422f-a7d7-75e8eddd8fa8%2FE0FB379BA3B16901!21962
@kanokano 收到了,蟹蟹
大佬太强了!!!

