现象
在博客文章封面缩略图上,出现了一下不正常的锯齿。在我的记忆中,这个现象似乎出现了很长的时间,但是我一直没去解决它。原因是这个问题它看起来确实有些不太显眼。
在上面的图片中,可以看到,封面图出现了一些锯齿,不用怀疑,这确实是不合理的。
分析
主题代码写错了?
看到这个现象,我很自然地想到了主题可能存在一些问题。如果当时我能使用不同内核的浏览器来测试页面,我可能会少走很多弯路。
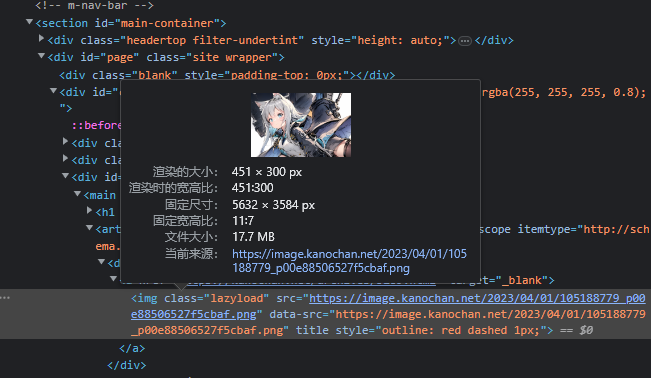
随即在浏览器控制台中调试分析,可以发现这个文章缩略图是在一张大图(5632*3584)的基础上通过css代码缩放至合适的大小(451**300)
此时我关注的是,在CSS缩放的过程中使用了什么方式,这种方式是不是出现了什么啥问题。
通过检索,发现CSS中有一个用于设置图像缩放算法的属性:image-rendering,有下列几个值可选:
auto,自 Gecko 1.9(Firefox 3.0)起,Gecko 使用双线性(bilinear)算法进行重新采样(高质量)smooth,应使用能最大化图像客观观感的算法来缩放图像。特别地,会“平滑”颜色的缩放算法是可以接受的,例如双线性插值。这适用于照片等类型的图像。high-quality,与smooth相同,但更倾向于高质量的缩放。如果系统资源受到限制,在考虑降低哪些图像的质量以及降低到什么程度时,high-quality的图像应该优先于任何其他值的图像。crisp-edges,必须使用可有效保留对比度和图像中的边缘的算法来对图像进行缩放,并且,该算法既不会平滑颜色,又不会在处理过程中为图像引入模糊。合适的算法包括最近邻居(nearest-neighbor)算法和其他非平滑缩放算法,比如 2×SaI 和 *hqx-** 系列算法。此属性值适用于像素艺术作品,例如一些网页游戏中的图像。pixelated,放大图像时,使用最近邻居算法,因此,图像看着像是由大块像素组成的。缩小图像时,算法与auto相同。
遗憾的是,无论我将image-rendering设置为何种值,缩略图有锯齿的现象并没有肉眼可见的改变。
在调试image-rendering的过程中,我注意到主题对于缩略图,使用了一个object-fit: cover属性。查阅CSS文档关于object-fit属性的描述可知,设置为cover,意为:被替换的内容在保持其宽高比的同时填充元素的整个内容框。如果对象的宽高比与内容框不相匹配,该对象将被剪裁以适应内容框。在缩略图上应用这个属性,并没有什么问题。
object-fit设置为cover,会给图片带来锯齿吗?脑海中浮现出这样的想法。
是Chrome的问题!
我在chromium BUG反馈区上找到了这篇文章:Issue 1419899: background-size: cover caused pixelated image,这看起来和我遇到的问题简直一模一样!
在这篇文章的启发下,我终于想到了要在Firefox浏览器下测试缩略图是否正常工作。
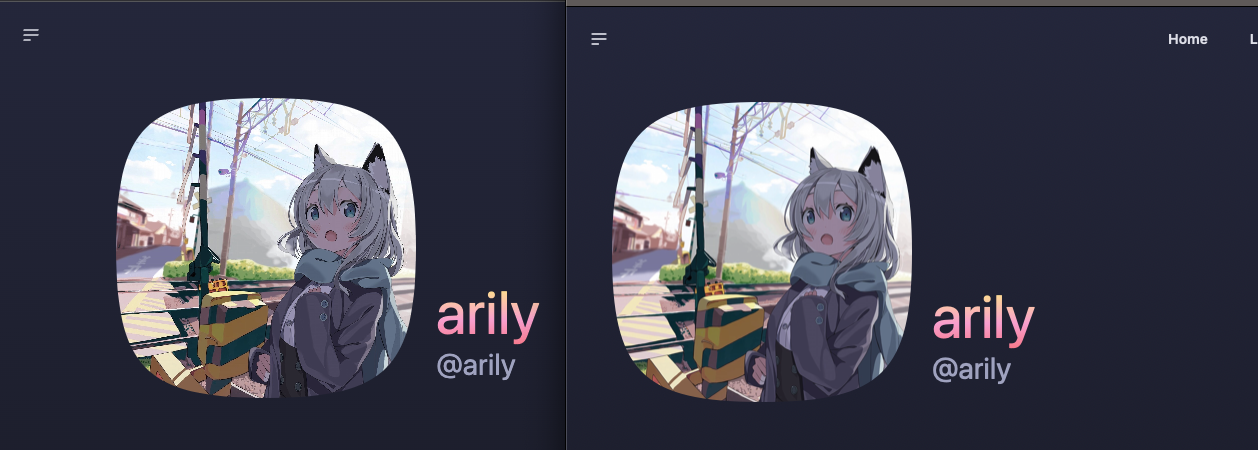
上面的图片,是在Firefox浏览器里面截取的,可以看到缩略图的渲染一切正常。
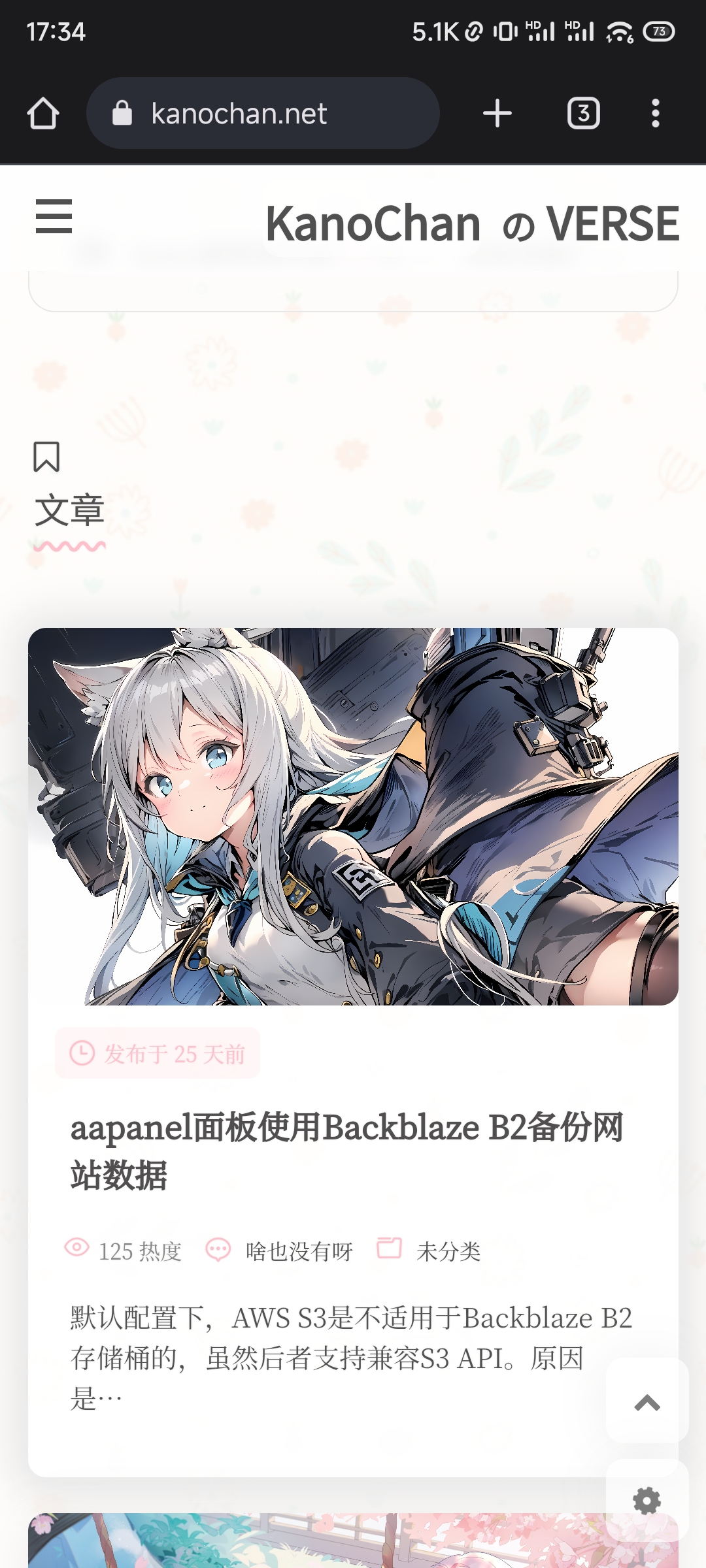
我又在安卓Chrome中测试了页面,发现确实存在一些不正常的锯齿,见上图。
上图,是在Edge浏览器的测试结果。
由此可见,使用了chromium内核的几个浏览器,都出现了这样的问题。
解决?
想要马上彻底解决这个问题,似乎现阶段还不太可能,但是chromium开发者已经收到了之类的报告信息,应该会在不久的将来得到解决。
不过,我在stackoverflow社区找到了一个临时解决办法:禁用Chrome的GPU Rasterization(使用GPU光栅化图像)
这里有一篇文章关于这个问题的详细信息:[Updated] Google Chrome images distorted & pixelated after latest update for some (workarounds inside) (存档)









Comments NOTHING