一、给sakurairo主题添加表情包
- 这是单独发了一篇文章,看这里就好了。
二、解决sakurairo主题目录不跟随的问题
- 这也单独发了一篇文章,看这里。
三、解决WP Editor.md编辑器不能渲染sakurairo的说说页面的问题
- 这还是单独发了一篇文章,在这里
四、优化文章阅读量统计
Sakurairo的文章浏览量统计方式有两种,一种是内建的统计,另一种是使用 WP Statistics插件进行统计,通过api调用的方式将浏览量显示出来。
主题内建的统计方式,实现方法是简单粗暴的,PHP渲染一次,访问量+1。这种方式会降低统计的精度,基本上刷新一次页面访问量就会+1,如果有人在文章页面狂按F5,统计的访问量就会飞上天,这就失去了统计的意义。于此相对的,如果开启了缓存或CDN,PHP脚本不会再被执行,也就无法进行统计,结果就是无论刷新多少次,访问量都不会上升。这属实冰火两重天了。
通过WP Statistics进行统计,统计结果精度较高,但也存在一些问题,主要表现在缓存的兼容性上面。默认情况下,WP Statistics也是通过PHP来记录访客,开启缓存时,PHP不会被执行,自然也无法记录,好在WP Statistics提供了“缓存兼容模式”,它的原理是通过PHP生成用户数据,保存到HTML中,前端访问时通过Ajax将数据发送到WP的REST-API中进行记录。但是,此种方法对于全站缓存来说,仍然存在问题。简而言之,通过此种方式生成的用户数据也是被缓存的。无论天南地北的访客,发送到REST-API的数据都是一模一样,随后WP Statistics会认为这是同一个访客,只会记录一次,之后所有的访问记录都会被丢弃。当然这个问题不是特例,WP Statistics社区里也有反馈,但截至目前,似乎还没解决。
所以改进一下主题的文章阅读量统计还是挺有必要的。
这项统计只需要得到访问量+1的结果就可以了,不需要其他花里胡哨的数据,如访客IP、客户端软件、平台类型等,这些数据还是交给专业的统计比较好,如Google Analytics、Matomo等。所以决定从主题自建的统计入手优化。好在,这方面的工作已经有前辈在做了,在这篇文章^1中,讲到可以通过cookie限制恶意刷浏览量。
还有一个值得注意的问题是,QQ/微信的内置浏览器,即使是关闭了浏览器,在不退出客户端的情况下,浏览器“会话”是不会结束的,所以在上述的那篇文章中通过浏览器会话结束使cookie过期的做法,可能会损失部分浏览量。
参照那篇文章中的代码,做了一些主题适配性修改,同时将cookie的过期时间由会话结束改为1分钟的时间限制,即在一分钟内无论刷新多少次,只会记录一次浏览量,同时也回避了QQ/微信的内置浏览器带来的会话不过期问题。修改内容可以看这里,下面简要介绍一下修改步骤。
修改footer.php文件
在</body>的前面添加下列代码:
<!-- ajax记录浏览量 -->
<script type= "text/javascript" >
function GetCookie(sName) {
var arr = document.cookie.match(new RegExp("(^| )"+sName+"=([^;]*)(;|$)"));
if(arr !=null){return unescape(arr[2])};
return null;
}
var postviews_cook=GetCookie("postviews<?php the_ID();?>");
if ( postviews_cook == null ){
//如果cookie不存在或超时,则认为是新访客
jQuery.ajax({
type:'POST',
url: "<?php echo admin_url('admin-ajax.php');?>" ,
data:"postviews_id=<?php the_ID();?>&action=postviews",
cache:false,
//cookie过期时间60s,一分钟内重复打开页面不会记录浏览量
success: function(postviews_count){ document.cookie='postviews<?php the_ID();?>=' + postviews_count + '; max-age=60;'} });
}
</script>修改functions.php文件
在function set_post_views()前一行添加下列代码:
//ajax统计浏览量
function postviews_cache(){
if( empty( $_POST['postviews_id'] ) ) return;
$post_ID = $_POST['postviews_id'];
if( $post_ID > 0 ) {
$post_views = (int)get_post_meta($post_ID, 'views', true);
update_post_meta($post_ID, 'views', ( $post_views + 1 ));
echo ( $post_views + 1 );
exit();
}
}
add_action( 'wp_ajax_nopriv_postviews', 'postviews_cache' );
add_action( 'wp_ajax_postviews', 'postviews_cache' );同时需要禁用掉主题自带的统计,将下列代码注释掉:
//add_action('get_header', 'set_post_views');本小节end :kano_bixin: :kano_bixin:
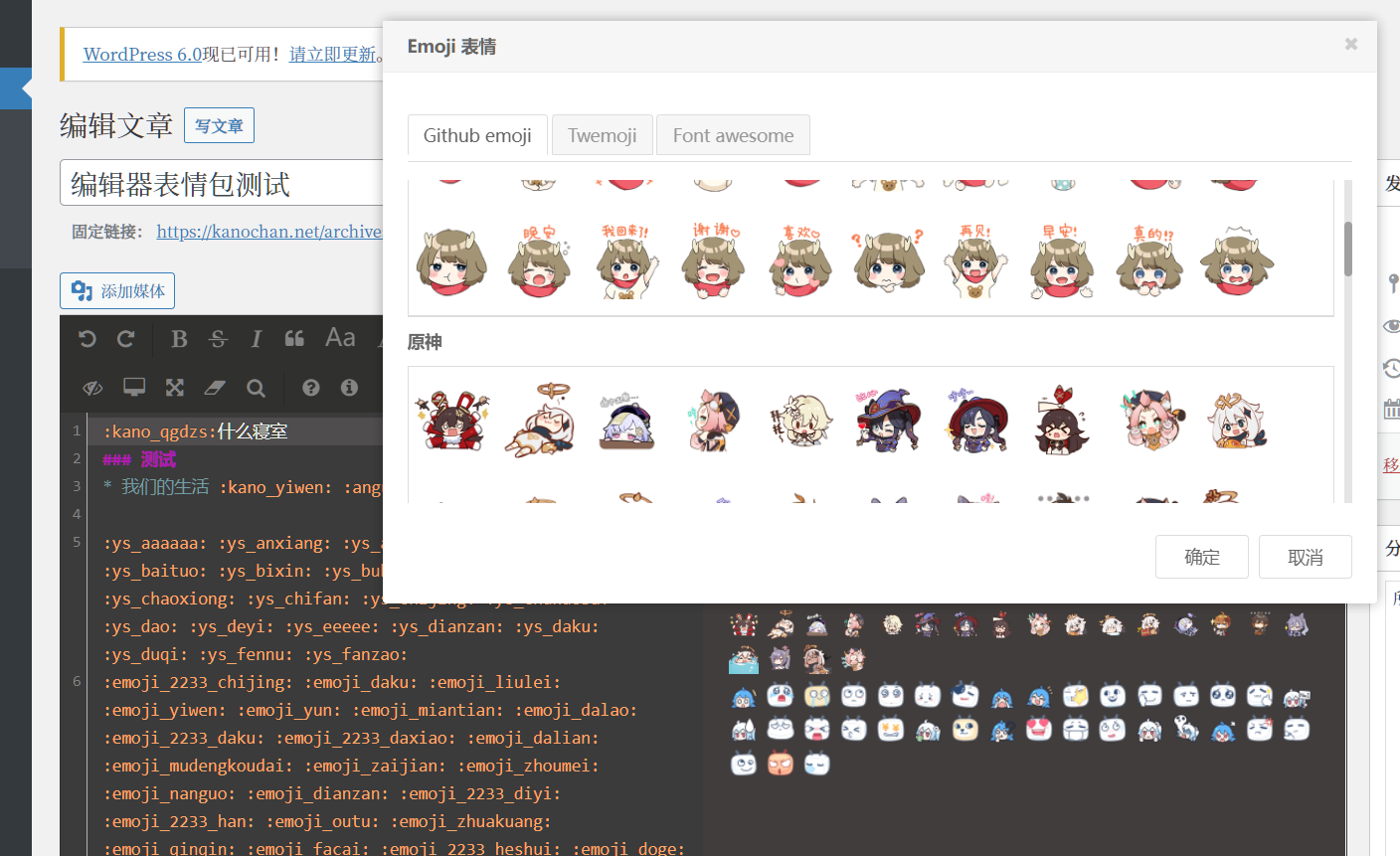
五、后台编辑器实现自定义表情插入
这个需求应该挺小众的,就不长篇大论了,记一些自己能看懂的步骤就好了。先看看结果吧,如下图,将表情包插入文章中,能够实现实时渲染预览。
实现方法也挺简单,WP Editor.md本身就自带有插入表情的功能,只需要把添加的表情包附加进去即可。需要修改的文件如下:
- 编辑器后台表情包索引列表:/wp-editormd/assets/Editormd/plugins/emoji-dialog/emoji.json
- 前台JS渲染索引列表:/wp-editormd/assets/Emojify.js/js/emojify.min.js
- 表情包文件添加目录:/wp-editormd/assets/Emojify.js/images/basic/
- 前台表情包样式文件:/wp-editormd/assets/Emojify.js/css/basic/emojify.min.css
- 后台表情包列表样式文件:/wp-editormd/assets/Editormd/editormd.min.css
将表情包文件添加到表情包文件目录中,文件必须为png格式,在将表情包文件名(不含扩展名)添加到表情包索引中,包括前台索引和后台索引,然后对表情包进行一些样式修改就好了。
还有一个修改的地方是后台编辑器表情包的列表显示,编辑器原生是通过网格显示,这对放大表情包显示带来了一些问题,在后台表情包列表样式文件中删除display:table-cell;vertical-align:middle;border:1px solid #ddd;这几条样式,再通过font-size调整表情包的显示大小即可。
本小节end :kano_chigua: :kano_chigua:
六、网站增加黑幕效果
- 知识来源:给你的网站文字添加黑幕 - 隐藏文字,如果此网页失效,可以查看网页存档
- 使用方式:
<span class="heimu" title="你知道的太多了!">这里输入想要黑幕的内容</span> - 效果:就是这个效果啊
有个缺点,就是需要手打html代码。想着要不要集成到编辑器里,算了算了,懒得折腾,还可能会遇到兼容性问题,手打也没多少。
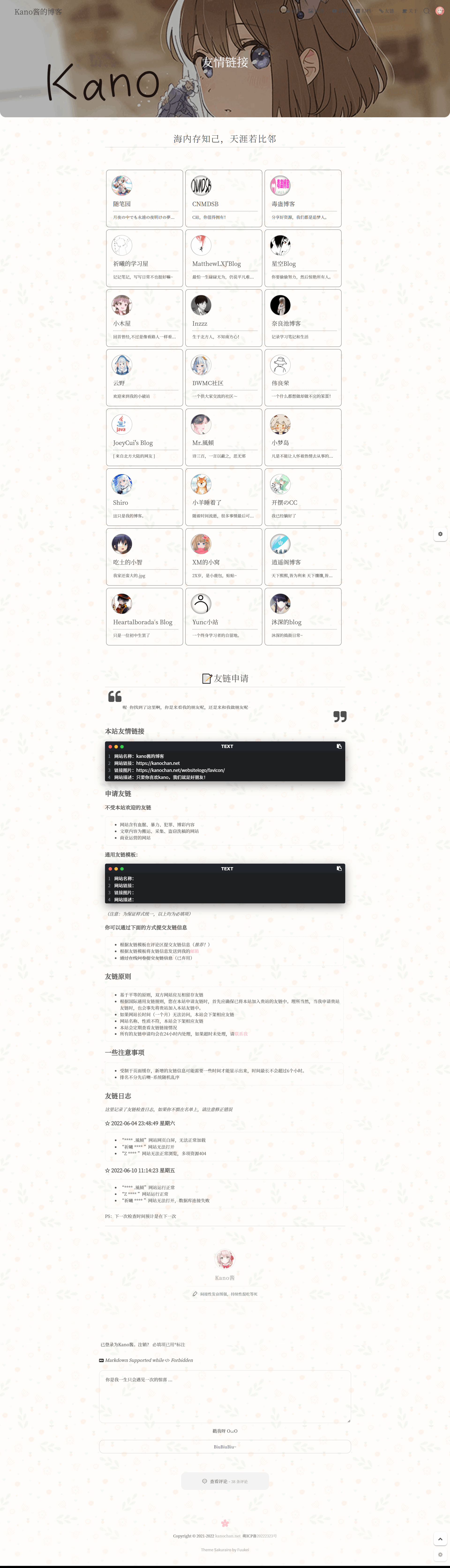
七、浅改了一下友链模板
主题默认的是文章内容在前面,友情链接在后面,当文章比较长时需要滑动很久才能看到友情链接。

友情连接页面,友情连接当然是展示在首位,所以把顺序改了一下,友情链接优先显示在前面,文章内容显示在后面,这样游客点开页面,就能第一时间看到友情链接了。
除此外还增加了一些元素,比如“海内存知己”啥的,对页面文章的样式也做了一些修正,与常规的文章样式统一风格。
下图是完成后的效果

八、数学公式支持
知识来源:WordPress博客如何完美支持数学公式,如果原网页失效,可查看存档:https://kanochan.net/wp-content/uploads/archive/1.html
在</head>前加入以下代码
<!-- 数学公式支持 -->
<script type='text/javascript'
src='https://kanochan.net/wp-content/uploads/npm/mathjax@2.7.2/MathJax.js?config=TeX-MML-AM_CHTML'>
</script>
<!-- 数学公式渲染配置 -->
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
extensions: ["tex2jax.js"],
jax: ["input/TeX", "output/HTML-CSS"],
tex2jax: {
inlineMath: [ ['$','$'], ["\\(","\\)"] ],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ],
processEscapes: true
},
"HTML-CSS": { availableFonts: ["TeX"] }
});
</script>关于mathjax资源的本地化,去github将文件下载下来,放到服务器里引用就行了。
九、fancybox灯箱实现
这个版本的主题的fancybox灯箱似乎有点问题,无法启用。情况如此issues所描述的那样。
详细的错误原因未能深究,我想应该不简单。我选择关闭主题自带的fancybox灯箱功能,自行引入fancybox并构建img标签的重写规则。
动手之前先看一下fancybox的使用文档:Get started with fancybox, probably the world’s most popular lightbox script。
如果页面失效或打不开,可查看存档:英文原文或者谷歌生草姬翻译的版本
fancybox的基础使用
-
依赖项
jQuery,一般情况下wordpress已经引入了,可忽略。 -
引入fancybox资源
在<head>中引入jquery.fancybox.min.css<link rel="stylesheet" type="text/css" href="https://kanochan.net/wp-content/themes/Sakurairo/js/fancybox/jquery.fancybox.css" />在
</body>的前面引入jquery.fancybox.min.js<script src="https://kanochan.net/wp-content/themes/Sakurairo/js/fancybox/jquery.fancybox.js"></script>基于安全考虑,不要直接引用我的资源。请使用公共资源:cdnjs.com/libraries/fancybox
-
构建img标签的重写规则
从fancybox的使用文档中可以知道,使用fancybox最基本的方法是 给元素添加data-fancybox属性,这将自动绑定fancybox的单击事件,并使用 href或 data-src属性来指定内容的来源。
原始<img>标签如下:<img src="https://api.image.kanochan.net/kano/pc_img/kano_pc_04.jpg" alt="image" />适用于fancybox的标签如下:
<a href="https://api.image.kanochan.net/kano/pc_img/kano_pc_04.jpg" data-fancybox="images" alt="image" /><img src="https://api.image.kanochan.net/kano/pc_img/kano_pc_04.jpg" alt="image" /></a>将下列代码加入到主题的
functions.php中//fancybox3图片添加 data-fancybox 属性 function fancybox ($content){ global $post; $pattern = "/<img(.*?)src=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>/i"; $replacement = '<a$1href=$2$3.$4$5 data-fancybox="images"$6><img$1src=$2$3.$4$5$6></a>'; $content = preg_replace($pattern, $replacement, $content); return $content; } add_filter('the_content', 'fancybox');
注意事项:规则全局生效,旧文章不用重新更新发布。




Comments 6 条评论
测试邮件回复有无Bug
@1号测试姬 测试邮件回复有无Bug

修改functions.php文件那里语法可能出了问题
@jipa233 修好了,Katex公式渲染的锅
有没有一种可能,这样改以后添加表情包会麻烦很多 {{2233_maimeng}}
@kanokano 没关系,我已经决定养老了,除非遇到安全问题,不然一般不会更新了